Hoe voeg je een product toe in WooCommerce?

Beginnen met je eigen webshop of gewoon een product willen verkopen op je website? Web Wings heeft een handleiding geschreven om jou te helpen bij het toevoegen van een product. In dit artikel gaan we je stap voor stap begeleiden door het proces van het toevoegen van een product aan je website met WooCommerce.
- Het toevoegen van een product met WooCommerce
- Stap 1: Inloggen op je WordPress dashboard
- Stap 2: Navigeer naar Producten
- Stap 3: Het toevoegen van de titel en omschrijving
- Stap 4: Het toevoegen van product afbeeldingen
- Stap 5: Het instellen van een prijs
- Stap 6: Het instellen van de voorraad
- Stap 7: Het instellen van de verzendmethoden
- Stap 8: Het instellen van gerelateerde producten
- Stap 9: Toevoegen aan een categorie
- Stap 10: Controleer en bewerk de productinformatie
- Stap 11: Publiceer je product
- Het toevoegen van variaties
- Stap 1: Simpel product naar variabel product
- Stap 2: Toevoegen van eigenschappen
- Stap 3: Toevoegen van verschillende variaties
- Stap 4: Toevoegen van verschillende variaties
- WooCommerce video
Het toevoegen van een product met WooCommerce
Stap 1: Inloggen op je WordPress dashboard
Ga naar de inlogpagina van WordPress door "/wp-admin" toe te voegen aan het einde van je website-URL. Voer hier je gebruikersnaam en wachtwoord in. Nadat je dit hebt ingevuld klik je op "Inloggen", zo kom je op het WordPress-dashboard.
Stap 2: Navigeer naar Producten
Zodra je bent ingelogd, ga je naar het producten-tabblad in de zijbalk van je dashboard. Hier kun je beginnen met het toevoegen van een nieuw product. Op het moment dat je over het tabje "producten" heen gaat met je muis krijg je een aantal extra opties, kies hier voor "Nieuw toevoegen".

Stap 3: Het toevoegen van de titel en omschrijving
Nu kom je op de pagina waar je alle details van je product kunt invoeren. Bovenin de pagina kun je de titel van een product kiezen en eronder kun je een uitgebreide product beschrijving toevoegen. Helemaal onder aan de pagina kun je nog een korte beschrijving toevoegen.
Bij de korte omschrijving kun je in het kort iets vertellen over het product, dit is wat de klanten als eerste zullen zien. Deze staat meestal ook aan de rechterkant naast het product. Een lange product omschrijving staat meestal iets verder naar beneden op de website, hier kun je het product uitgebreider omschrijven.

Stap 4: Het toevoegen van product afbeeldingen
In de balk aan de rechterzijkant zie je de kopjes "Productafbeelding" en "Productgalerij". De product afbeelding is de afbeelding die je als eerste ziet bij een product. De afbeeldingen in de product galerij zijn de afbeeldingen waar je doorheen kan klikken.

Stap 5: Het instellen van een prijs
Als je naar beneden scrolt kom je het gedeelte "Productgegevens" tegen, hier kun je de prijs instellen die je graag wil rekenen voor je product. Je kunt een "Reguliere prijs" instellen en een "Actieprijs".

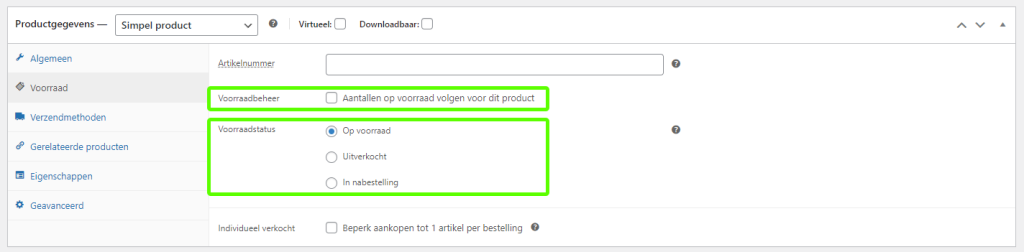
Stap 6: Het instellen van de voorraad
Om de voorraad van je product in te stellen ga je aan de linker kant naar het tabje "Voorraad". Vink binnen dit tabblad het vakje "Voorraadbeheer" aan, hierdoor kun je aanpassen/invullen hoeveel stuks je op voorraad hebt. Dit moet je invullen bij het stukje "Aantal". Eronder kun je aangeven of nabestellingen zijn toegestaan.
Wil je op de hoogte gebracht worden als je voorraad bijna op is, bijvoorbeeld wanneer de voorraad 5 stuks bereikt? Vul dan 5 in bij "Lage voorraad drempelwaarde". Op het moment dat je voorraad dit aantal bereikt, krijg je een seintje in je mail! Wil je ervoor zorgen dat de klant maar 1 artikel per bestelling kan bestellen? Vink dan het onderste vakje aan.
Op het moment dat je het vakje "Voorraad beheer" uit vinkt kun je nog een laatste optie invullen. Het laatste wat je kan invullen is of het product op voorraad, uitverkocht of in nabestelling is.


Stap 7: Het instellen van de verzendmethoden
Meer lezen over het instellen van de standaard verzendmethodes? Bekijk dan onze blog hier over!
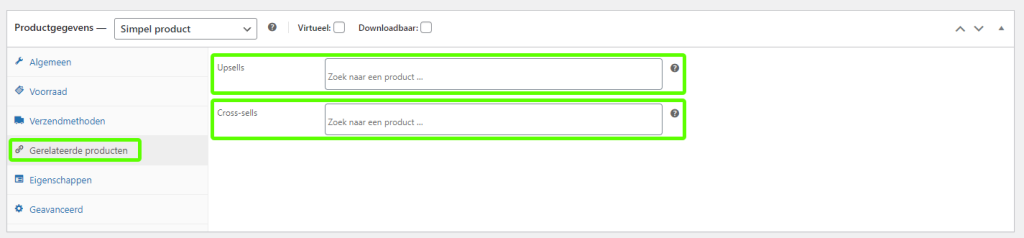
Stap 8: Het instellen van gerelateerde producten
Onder aan je product pagina kun je gerelateerde producten plaatsen. Deze producten moet je zelf kiezen aan de achterkant van de website. Binnen het tabje "Productgegevens" vind je ook het tabje "Gerelateerde producten". Als je hierop klikt krijg je 2 opties, namelijk: upsells en cross-sells.
Up-sells zijn producten die je aanbeveelt in plaats van het huidige product. Bijvoorbeeld een product dat meer winst oplevert, van een betere kwaliteit is of duurder is.
Cross-sells zijn producten die je aanbeveelt op basis van het huidige product.
Binnen het vakje naast de optie kun je beginnen met typen, na een aantal letters zullen er aanbevelingen komen. Kies een van de producten die je graag zou willen, wil je er meerdere? Begin erna dan weer opnieuw met typen.

Stap 9: Toevoegen aan een categorie
Je kunt alle producten op je webshop in WooCommerce onderverdelen in categorieën. Dit kun je doen in de rechter zijbalk. Onder het kopje "Categorieën" kun je een bestaande categorie kiezen uit de lijst of een nieuwe categorie toevoegen door op "Nieuwe categorie toevoegen" te klikken.

Stap 10: Controleer en bewerk de productinformatie
Neem de tijd om alle ingevoerde informatie te controleren en te bewerken. Zorg ervoor dat alle details correct zijn en dat je product goed wordt gepresenteerd aan je klanten.
Stap 11: Publiceer je product
Als je tevreden bent met alle details, klik dan op de knop 'Publiceren' aan de rechterkant van de pagina. Hiermee wordt je product officieel gepubliceerd en beschikbaar gemaakt voor bezoekers van je website.


Het toevoegen van variaties
Heb je een product toegevoegd aan je website, maar wil je verschillende variaties binnen dit product, denk aan verschillende kleuren of afmetingen? Volg dan onderstaand stappenplan om dit toe te voegen aan je product.
Waarvoor kun je variaties binnen een product gebruiken? Dit kun je gebruiken om bijvoorbeeld maten/kleuren van kleren in te stellen, zodat de klant zijn/haar maat en kleur kan kiezen.
Stap 1: Simpel product naar variabel product
Om te beginnen moet je het product van een "Simpel product" naar een "Variabel product" zetten. Dit doe je bijna onder aan de pagina bij het gedeelte "Productgegevens". Hier kun je aan de hand van een drop down menu het product veranderen.

Stap 2: Toevoegen van eigenschappen
Voor een variabel product moet je ook eigenschappen toevoegen, denk aan de kleur van een product of de afmetingen. Om deze toe te voegen kun je aan de linkerkant klikken op "Eigenschappen". Als je hierop hebt geklikt kun je onder het kopje "Naam:" de naam van je eigenschap intypen en onder het kopje "Waarde(n):" de waarde. De waarde moet je toevoegen op deze manier, bijvoorbeeld: Rood | Groen | Geel | Blauw. Nadat je deze hebt ingevuld klik je op de knop "Eigenschappen opslaan".

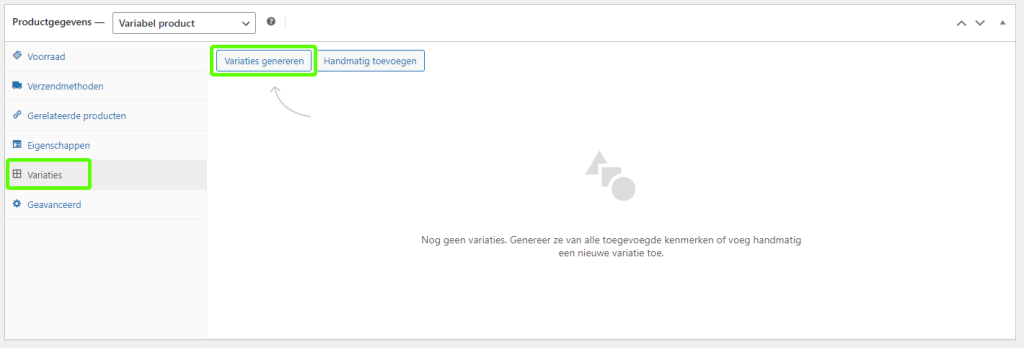
Stap 3: Toevoegen van verschillende variaties
Voor het toevoegen van de verschillende variaties moet je aan de linkerkant klikken op "Variaties". Hierdoor opent zich een ander tabje waar je de variaties kan aanmaken. Bovenaan zie je een knop met de naam "Variaties genereren", klik hier op om verschillende variaties te genereren.

Stap 4: Toevoegen van verschillende variaties
Na het genereren van de variaties kun je deze per stuk aanpassen, zo kun je bijvoorbeeld de prijs of een actieprijs instellen. Om dit te doen klik je naast de variatie op "Bewerken". Als je hierop hebt geklikt komen er verschillende opties bij aan de onderkant. Deze opties kun je invullen naar wens, ben je klaar met het invullen? Klik dan weer op "Bewerken" om de opties weer in te klappen.

WooCommerce video
Ben je er toch nog niet helemaal uitgekomen? Bekijk dan deze video van WooCommerce zelf. Kom je er dan nog niet uit? Dan kun je altijd contact opnemen met Web Wings.





