Introductie Breakdance builder

Breakdance is een WordPress pagebuilder met een gebruiksvriendelijke drag-and-drop interface die het eenvoudig maakt om webpagina's te maken. Het bevat een brede range van elementen, waardoor je unieke designs kan maken zonder perse custom code toe te voegen. Omdat het een zogenaamde visuele builder is, is het gemakkelijk voor mensen met weinig ervaring om zelf teksten, foto's e.d. te wijzigen.
De voor- en nadelen van Breakdance
Voordelen van Breakdance
- Gebruiksvriendelijk: De visuele builder en kant-en-klare sjablonen maken het gebruikers gemakkelijk om hun website zelf te bewerken, zelfs als ze geen programmeerervaring hebben. Om deze reden gebruiken wij deze builder vaak voor klanten die na oplevering van de website graag zelf aan de slag willen in hun website.
- Ingebouwde functies: Met Breakdance hoef je niet apart te investeren in een slider, pop-up of lightbox plugin; veel van dit soort functies zitten standaard in de Breakdance-plugin inbegrepen. Ook een contactformulier-plugin is overbodig, want er zit een ingebouwde formulier-builder bij.
- Prestaties: Breakdance staat bekend om zijn optimale snelheid zonder onnodige code, ook wel 'bloat' genoemd. Dit komt door het feit dat CSS en Javascript alleen gegenereerd worden op basis van wat daadwerkelijk nodig is. Hierdoor vermijdt het overbodige CSS-codes, een probleem dat veel andere (visuele) builders hebben.
- Thema overbodig: Veel WordPress builders als Divi en Elementor vereisen een thema, maar bij Breakdance is dat niet het geval. De standaard WordPress-themafunctionaliteit is uitgeschakeld. Geen thema betekent veel meer vrijheid qua design en veel minder bloat in de code. Dit zorgt voor een unieke én snelle website en is één unieke features van Breakdance.
Nadelen van Breakdance
- Beperkte ontwerpopties: Hoewel gebruikers het uiterlijk en gevoel van hun website kunnen aanpassen, kunnen de opties beperkt zijn ten opzichte van geavanceerdere builders als Oxygen. Desalniettemin is Breakdance veel meer customisable dan de meeste builders in WoprdPress.
- Gebrek aan controle over de code: Om sommige unieke designs te maken hebben we vaak toch CSS en extra code nodig. Hier is de Breakdance builder (nog) niet altijd geschikt voor. Wil je een heel uniek design met creatieve elementen? Dan is dit mogelijk niet de builder voor jou.
Hoe werkt de Breakdance builder?
Als eerste nemen we een kijkje naar Breakdance's interface.
Rechts - Structuurpaneel: Dit paneel bevat de navigatie naar de elementen die op de pagina worden gebruikt. Hier kun je dus zien welke elementen waar staan en de hiërarchie daarvan.

Links - Elementenpaneel: Breakdance heeft standaard meer dan 120 elementen om je site mee te bouwen. Je kunt elk element vanuit het linkerpaneel naar je site slepen en er is een zoekfunctie om specifieke elementen te vinden. Via de 'Bibliotheek' knop kun je sjablonen en templates uit de bibliotheek toevoegen.

Midden - Canvas: Hier kun je de ontwerpelementen plaatsen en je site bewerken. Dit is de achterkant van de webpagina waarin je visueel kan zien wat je aan het bewerken bent.

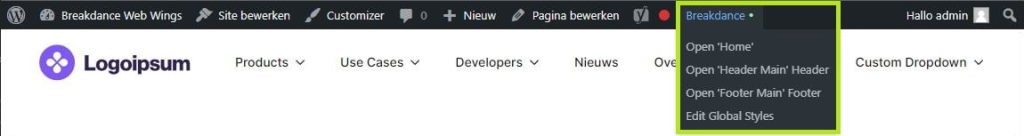
Boven - Top bar: Via de bovenste menubalk kun je de pagina selecteren die je wilt bewerken, de responsieve modus wijzigen, wijzigingen ongedaan maken en opnieuw aanbrengen, en bewerkingen opslaan. Naast de 'Opslaan' knop vind je drie puntjes die toegang geven tot de Globale Instellingen en de Geschiedenisoptie (bijv. wanneer je een oudere versie van de pagina wil terugzetten.

Basis skills in Breakdance
Wil je aan de slag met Breakdance builder? Bijvoorbeeld omdat je de content van je website wilt updaten, om je blogs een frisse look te geven of je landingspagina's een boost te geven qua conversie? Lees dan verder!
1. De builder openen

- Inloggen op WordPress: Ga eerst naar het WordPress-dashboard van je website.
- Breakdance bewerken: Als je de juiste pagina of het juiste bericht hebt gevonden, zie je naast de titel de knop 'Bewerken met Breakdance'. Klik hierop.
- Aan de slag: De Breakdance builder zal nu openen, en je kunt beginnen met het bewerken van je pagina of bericht. Je zult een visuele interface zien waar je elementen kunt slepen, neerzetten en aanpassen.
- Opslaan: Vergeet niet je wijzigingen op te slaan als je klaar bent. In de rechterbovenhoek van het Breakdance scherm vind je de blauw knop 'Opslaan'.
Je bent nu klaar om je pagina of bericht te bewerken met Breakdance. Veel succes!
2. Tekst aanpassen
Als je tekst wilt aanpassen met de Breakdance page builder in WordPress:
- Open Breakdance: Volg de stappen die eerder zijn genoemd om de Breakdance builder te openen voor de specifieke pagina of het bericht dat je wilt bewerken.
- Tekst bewerken: Klik op het tekstblok of element. De tekst zou nu bewerkbaar moeten zijn. Voer de gewenste wijzigingen uit door direct in het tekstblok te typen in de linker elementenbalk.
- Styling aanpassen: Aan de linkerkant, kun je opties zien voor het aanpassen van de tekststijl, zoals lettertype, grootte, kleur, uitlijning en meer. Dit vind je onder het schilderspalet-icoontje.
- Opslaan: Zodra je tevreden bent met de wijzigingen, vergeet dan niet om op de 'Opslaan' knop te klikken om je bewerkingen te bewaren.

3. Foto's aanpassen
- Zoek het afbeeldingselement: Blader door de visuele editor totdat je het afbeeldingselement of -blok vindt dat je wilt bewerken óf klik direct op de foto in het canvas.
- Afbeelding Vervangen: Door op "Choose" te klikken, kun je een nieuwe afbeelding uit je mediabibliotheek kiezen of een nieuwe uploaden.
- Afbeeldingsinstellingen: Afhankelijk van de builder, heb je verschillende opties om de afbeelding aan te passen, zoals bijsnijden, formaat wijzigen, positie veranderen, alt-tekst toevoegen, en mogelijk zelfs geavanceerdere functies zoals kleurcorrectie.
- Styling & Geavanceerde Opties: Breakdance heeft geavanceerde opties om de afbeelding in de builder te bewerken. Zo kun je de vorm aanpassen, effecten toevoegen en nog veel meer.
- Opslaan: Nadat je alle gewenste wijzigingen hebt aangebracht, klik je op de 'Opslaan' knop om je bewerkingen op te slaan.

Videouitleg voor Breakdance
Breakdance zelf maakt ook vele handleidingen. deze zijn geschikt voor beginners, maar hebben ook veel interessante informatie voor ervaren gebruikers. Benieuwd hoe je zelf een website kan maken in Breakdance? Bekijk dan de uitleg hieronder.
Voel je je niet helemaal zeker bij het gebruik van Breakdance builder? Geen zorgen! Neem contact op met Web Wings, en wij helpen je graag verder met jouw webdesign.
Veelgestelde vragen over Breakdance Builder
Breakdance Builder is een visuele page builder voor WordPress waarmee je complete websites kunt ontwerpen met een drag-and-drop interface, zonder te hoeven coderen.
Ja, Breakdance is vrij lichtgewicht en schoon opgebouwd. Als je goede hosting, caching en basis-SEO (titels, meta’s, headings) op orde hebt, kun je er snelle en goed vindbare pagina’s mee maken.
In principe niet. Breakdance kan als ‘site builder’ je hele layout overnemen (header, footer, templates), waardoor je geen zwaar thema meer nodig hebt. Veel gebruikers gebruiken alleen een minimalistisch basis-thema.
Ja. De interface is vrij overzichtelijk en werkt met blokken en secties. Je hebt wel wat tijd nodig om de logica te leren kennen, maar je kunt zonder technische kennis al snel nette pagina’s maken.
Ja, maar niet automatisch. Je moet pagina’s handmatig opnieuw opbouwen in Breakdance. Vaak begin je met belangrijke landingspagina’s en stap je gefaseerd over om rommelige code en downtime te voorkomen.